BAB 1
PENDAHULUAN
ABSTRAK
Animasi merupakan suatu teknik menampilkan gambar berurut
sedemikian rupa sehingga penonton merasakan adanya ilusi gerakan (motion) pada
gambar yang ditampilkan. Secara umum ilusi gerakan merupakan perubahan yang
dideteksi secara visual oleh mata penonton sehingga tidak harus perubahan yang
terjadi merupakan perubahan posisi sebagai makna dari istilah gerakan.
Perubahan seperti perubahan warna pun dapat dikatakan sebuah animasi.
1.1 Sejarah Animasi
Animasi adalah gambar bergerak yang dibuat dengan cara merekam
gambar-gambar diam, kemudian rekaman gambar-gambar tersebut diputar ulang
dengan berurutan sehingga terlihat tidak lagi sebagai masing-masing gambar
terpisah, tetapi sebagai sebuah kesatuan yang menghasilkan ilusi pergerakan
yang tidak terputus. Manusia pada zaman dahulu kala sudah pernah mencoba untuk
menggambar sebuah gerakan, contohnya gambar hewan yang kakinya digambar dengan
pose yang menunjukkan bahwa hewan tersebut seolah-olah bergerak dalam gua pada
zaman paleolitikum. Salah satu cikal bakal dari animasi adalah Wayang, dimana
sudah ada di Indonesia pada abad ke 9. Animasi pertama kali dibuat oleh
Fady Saeed dari Mesir tahun 1756. Pada abad ke 17 sampai 19,
peralatan-peralatan animasi sederhana telah ditemukan sebelum munculnya
proyektor film. Sejarah Film Animasi dimulai pada tahun 1890, Film animasi yang
pertama kali dibuat oleh Charles-Émile Reynaud, penemu Praxinoscope, yaitu
sebuah sistem gerakan yang menggunakan putaran dari 12 gambar. Pada tanggal 18
Oktober 1892, di Musée Grévin di kota Paris, Perancis, beliau memamerkan
animasi dengan putaran dari 500 gambar.
Empat film animasi pertama dengan standar gambar film adalah
Humorous Phases of Funny Faces oleh J. Stuart Blackton pada tahun 1906.
Kemudian pada tahun 1908, Émile Cohl, director dari Perancis, menayangkan
animasi Fantasmagorie, dimana animasi ini juga cukup terkenal. Film Animasi
yang menggunakan boneka pertama kali dibuat oleh Wladyslaw Starewicz (Ladislas
Starevich) yang berjudul The Beautiful Lukanida pada tahun 1910.
BAB 2
ISI
2.1 Pengertian Animasi
Animasi merupakan suatu teknik menampilkan gambar berurut
sedemikian rupa sehingga penonton merasakan adanya ilusi gerakan (motion) pada
gambar yang ditampilkan. Secara umum ilusi gerakan merupakan perubahan yang
dideteksi secara visual oleh mata penonton sehingga tidak harus perubahan yang
terjadi merupakan perubahan posisi sebagai makna dari istilah gerakan.
Perubahan seperti perubahan warna pun dapat dikatakan sebuah animasi.
Dalam setiap Animasi terdapat karakter. Karakter adalah orang,
hewan maupun objek nyata lainnya yang dituangkan dalam bentuk gambar 2D maupun
3D. sehingga karakter animasi secara dapat diartikan sebagai gambar yang memuat
objek yang seolah-olah hidup, disebabkan oleh kumpulan gambar itu berubah
beraturan dan bergantian ditampilkan. Objek dalam gambar bisa berupa tulisan,
bentuk benda, warna dan spesial efek.
2.2 Jenis – Jenis Animasi
Gambar 1.1 contoh animasi sel
Animasi cel merupakan animasi tertua dan merupakan bentuk animasi
yang paling popular. Kata cel berasal dari kata “celluloid” yang merupakan
materi yang digunakan untuk membuat film gambar bergerak pada tahun-tahun awal
animasi. Sekarang material film dibuat dari asetat (acetate).
Biasanya digambar dengan menggunakan tangan (hand-drawn animation). Animasi cel
biasanya merupakan lembaran-lembaran yang membentuk animasi tunggal.
Masing-masing sel merupakan bagian yang terpisah, misalnya antara obyek dengan
latar belakangnya, sehingga dapat saling bergerak mandiri. Misalnya seorang
animator akan membuat animasi orang berjalan, maka langkah pertama dia akan
menggambar latar belakang, kemudian karakter yang akan berjalan di lembar
berikutnya, pada akhirnya gambar akan tampil bersamaan(seperti pada metode
layer).
Gambar 1.2 contoh animasi frame
Animasi frame merupakan animasi yang paling sederhana, dimana
animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan,
pergantian gambar ini diukur dalam satuan fps (frame per second). Contoh
animasi ini adalah ketika kita membuat rangkaian gambar yang berbeda pada
tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa
menggunakan jempol, maka gambar akan terlihat bergerak. Dalam Macromedia Flash,
animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan
untuk mendapatkan animasi objek yang tidak bisa didapatkan dengan teknik
animasi tween, teknik animasi path dan teknik animasi script.
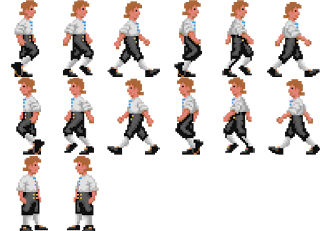
Gambar 1.3 contoh animasi sprite
Metode animasi ini yang menjadikan objek “sprite” yang dapat bergerak
secara individual dimana objek yang lainnya hanya
sebagai background atau latar belakang yang tidak
bergerak. Prosesnya adalah mebuat gambar sprite dengan latar belakang
warna hitam, lalu dibuat juga sprite yang sama tetapi berwarna hitam dan
latar belakangnya adalah warna tertinggi, kemudian ditempatkan dengan
pertama-tama menyimpan background yang akan ditimpa oleh sprite
dan ditempatkan sprite dengan Xor dan ditimpa dengan warna tertinggi
secara Xor. Animasi sprite memiliki perbedaan dengan animasi cell dan animasi
frame, setiap objek dalam animasi sprite bergerak tidak dalam waktu bersamaan
namun memiliki fpsatau frame per detik yang berbeda dan bila ingin di edit
maka harus dilakukan pada masing-masing objek sprite tersebut. Contoh animasi
dengan tipe objek sprite ini adalah membuat simulasi tata surya dimana latar
belakangnya tidak bergerak. Hanya planet-planet saja yang bergerak.
Gambar 1.4 contoh animasi path
Animasi path adalah animasi dari objek yang gerakannya mengikuti
garis lintasan yang sudah ditentukan. Contoh animasi jenis ini adalah animasi
kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path
diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai
kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan
teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan
sebagai lintasan gerakan objek.
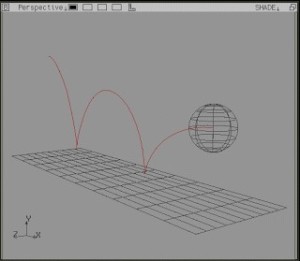
Gamabar 1.5 contoh animasi spline
Spline adalah representasi matematis dari kurva. Objek bergerak
biasanya tidak mengikuti garis lurus, misalnya bentuk kurva, program animasi
komputer memungkinkan untuk membuat animasi spline dengan lintasan gerak
berbentuk kurva.
Gambar 1.6 contoh animasi vektor
Animasi vektor adalah animasi yang menggunakan rumus matematika
untuk menggambarkan objeknya. Setiap objek dalam animasi vektor bergerak secara
mandiri dengan latar belakang yang diam (hampir sama dengan
animasi sprite).
Gambar 1.7 contoh animasi clay
Teknik animasi Stop Motion /Clay Motion dalam pengerjaannya
menggunakan clay. Animasi dibuat dengan menggerakkan objek atau
model dari boneka ataupun bahan elastis yang terbuat dari clay / tanah liat
atau tanah liat sintetis. Obyek digerakkan sedikit demi sedikit dan kemudian
diambil gambarnya satu per satu. Setelah diedit dan disusun, Apabila rol film
dijalankan, akan memberikan efek seolah-olah boneka atau model tersebut bergerak.
Teknik animasi ini sebenarnya termasuk animasi klasik, namun karena teknik
pembuatannya memerlukan kesabaran dan ketekunan yang tinggi, tidak banyak
animator yang memilih membuat animasi dengan teknik ini.
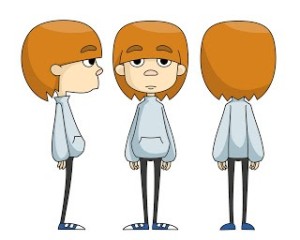
Gambar 1.8 contoh animasi karakter
Animasi karakter biasanya digunakan dalam film kartun berbasis 3
dimensi, oleh karena itu ada juga yang menyebutnya sebagai animasi 3D. Pada
animasi ini setiap karakter memiliki ciri dan gerakan yang berbeda tetapi
bergerak secara bersamaan. Dalam pengerjaannya, animasi jenis ini sangat
mengandalkan komputer, hanya pada permulaan saja menggunakan teknik manual,
yaitu pada saat pembuatan sketsa model atau model patung yang nantinya di-scan
dengan scanner biasa atau 3D Scanner. Setelah itu proses pembuatan objek
dilakukan di komputer menggunakan perangkat lunak 3D modelling and animation,
seperti Maya Unlimited, 3ds max dan lain sebagainya. Setelah itu dilakukan
editting video, penambahan spesial efek dan sulih suara menggunakan perangkat
lunak terpisah. Bahkan ada beberapa animasi dengan teknik ini yang menggunakan
alam nyata sebagai latar cerita animasi tersebut.
2.3 Prinsip Dasar Animasi
1). Solid Drawing
Kemampuan menggambar sebagai dasar utama animasi memegang peranan
yang menentukan “baik proses maupun hasil” sebuah animasi, terutama animasi
klasik. Meskipun kini peran gambar yang dihasilkan sketsa manual sudah bisa
digantikan oleh komputer, tetapi dengan pemahaman dasar dari prinsip ‘menggambar’
akan menghasilkan animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat
sedemikian rupa sehingga memiliki karakteristik sebuah obyek (volume,
pencahayaan dan konsistensi kualitas gambar/bentuk/karakter).
2). Timing & Spacing
Grim Natwick, seorang animator Disney pernah berkata, “Animasi
adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu
kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang
menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
Contoh Timing: Menentukan pada detik keberapa sebuah
obyek/karakter berjalan sampai ke tujuan atau berhenti.
Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi
akan berpengaruh pada kecepatan gerak).
3). Squash & Stretch
Squash and strecth adalah upaya penambahan efek lentur (plastis) pada objek
atau figur sehingga seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan
efek gerak yang lebih hidup. Penerapan squash and stretch pada
figur atau benda hidup (misal: manusia, binatang, creatures) akan memberikan ‘enhancement’ sekaligus efek dinamis terhadap
gerakan/action tertentu, sementara pada benda mati (misal : gelas, meja, botol)
penerapan squash and stretch akan
membuat mereka (benda-benda mati tersebut) tampak atau berlaku seperti benda hidup.
Contoh ketika sebuah bola dilemparkan. Pada saat bola menyentuh
tanah maka dibuat seolah-olah bola yang semula bentuknya bulat sempurna menjadi
sedikit lonjong horizontal, meskipun kenyataannya keadaan bola tidak selalu
demikian. Hal ini memberikan efek pergerakan yang lebih dinamis dan ‘hidup’.
4). Anticipation
Anticipation boleh
juga dianggap sebagai persiapan/awalan gerak atau ancang-ancang. Seseorangyang bangkit dari duduk harus
membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada
gerakan melompat, seseorang yang tadinya berdiri harus ada gerakan ‘membungkuk’
terlebih dulu sebelum akhirnya melompat.
5). Slow In and Slow Out
Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki
percepatan dan perlambatan yang berbeda-beda. Slow in terjadi
jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif
cepat kemudian melambat.
6). Arcs
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau
makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan
mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips,
atau parabola). Sebagai contoh, Arcs ditunjukkan
pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.
7). Secondary Action
Secondary action adalah gerakan-gerakan tambahan
yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak
lebih realistik. Secondary action tidak dimaksudkan untuk menjadi ‘pusat
perhatian’ sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama.
Kemunculannya lebih berfungsi memberikan emphasize untuk
memperkuat gerakan utama.
Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu
adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan
‘seorang’ figur atau karakter animasi dapat sambil mengayun-ayunkan tangannya.
Gerakan mengayun-ayunkan tangan inilah yang disebut secondary action untuk
gerakan berjalan.
8). Follow Through and Overlapping Action
Follow through adalah
tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah
berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah
melompat. Overlapping action secara mudah bisa
dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan
yang saling mendahului (overlapping). Contoh
: Kelinci yang melompat. Sesaat setelah melompat telinganya masih
bergerak-gerak meskipun gerakan utama melompat telah dilakukan.
9). Straight Ahead Action and Pose to Pose
Dari sisi resource dan
pengerjaan, ada dua cara yang bisa dilakukan untuk membuat animasi. Yang
pertama adalah Straight Ahead Action, yaitu
membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame, dari awal sampai selesai seorang diri.
Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan
oleh satu orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang
lama.
Yang kedua adalah Pose to Pose, yaitu
pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/dilanjutkan oleh
asisten/animator lain. Cara kedua ini memiliki waktu pengerjaan lebih cepat
karena melibatkan lebih banyak sumber daya sehingga lebih cocok diterapkan pada
industri animasi.
10). Staging
Staging dalam animasi meliputi
bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau ‘mood’ yang ingin
dicapai dalam sebagian atau keseluruhan scene. Biasanya
berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah membuat
karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak
kecil dan bingung sedangkan posisi kamera samping membuat karakter tampak lebih
dinamis dan menarik.
11). Appeal
Appeal berkaitan dengan
keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi
gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa
melihat style animasi buatan Disney atau Dreamworks cukup
dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter
animasi.
Ada juga yang
berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan
‘kharisma’ seorang tokoh atau karakter dalam animasi. Sehingga visualisasi
animasi yang ada bisa mewakili karakter/sifat yang dimilkiki.
12). Exaggeration
Exaggeration merupakan
upaya mendramatisir animasi dalam bentuk rekayasa gambar yang bersifat hiperbolis. Dibuat sedemikian
rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan
biasanya digunakan untuk keperluan komedik. Seringkali ditemui pada film-film
animasi anak-anak (segala usia) seperti Tom & Jery, Donald Duck, Mickey
Mouse, Sinchan, dsb.
Contoh : Tubuh Donald duck melayang mengikuti sumber asap saat
hidung Donald cuck mencium aroma masakan/makanan lezat.
Ke-12 prinsip animasi
diatas sering digunakan dalam teknik animasi stop motion dan dalam penerapannya
tentu lebih tergantung pada sang animator. Semakin profesional seorang animator
dalam menguasai, mengoptimalkan dan mengeksplorasi kemampuan dirinya dalam
membuat animasi secara keseluruhan, tentunya ide cerita akan selalu menarik dan
menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan
bahkan untuk kalangan yang bukan merupakan target utama pengguna.
BAB 3
Penutup
Kesimpulan
Animasi merupakan suatu teknik menampilkan gambar berurut
sedemikian rupa sehingga penonton merasakan adanya ilusi gerakan (motion) pada
gambar yang ditampilkan. Animasi pertama kali dibuat oleh Fady Saeed dari Mesir
tahun 1756. Pada abad ke 17 sampai 19, peralatan-peralatan animasi sederhana
telah ditemukan sebelum munculnya proyektor film. Animasi memiliki
beberapa jenis, yaitu : Animasi cel, Animasi Frame, Animasi Sprite, Animasi
Path, Animasi Spline, Animasi Vektor, Animasi Clay, Animasi Karakter.
Animasi pada saat ini
banyak dimanfaatkan untuk berbagai kebutuhan dalam berbagai kegiatan baik untuk
kegiatan yang bersifat santai maupun serius, dari mulai fungsi yang utama
sampai fungsi tambahan atau hiasan.
Saran
Teori animasi yang ada begitu luas dan beragam, mulai dari
pemanfaatan animasi di segala bidang dan pembuatan animasi animasi itu sendiri.
Maka dari itu, penulisan yang kelompok kami buat ini hanyalah sedikit dari
teori animasi yang ada. Diharapkan sedikit informasi animasi ini dapat membantu
dalam pembelajaran dan diharapkan bagi pihak yang membaca penulisan ini dapat
mengembangkan lagi informasi animasi yang lebih banyak lagi seiring
berkembangnya zaman.